Bất cứ lĩnh vực nào hiện nay cũng cần một website để làm kênh thông tin chính thức cũng như dễ dàng quảng bá hình ảnh thương hiệu và dịch vụ. Lĩnh vực về spa cũng không ngoại lệ, khi ngày càng nhiều khách hàng đánh giá chất lượng dịch vụ và uy tín thương hiệu spa thông qua website. Do đó, các thương hiệu spa lớn đã chi không ít chi phí để có thể đầu tư chỉn chu một web spa hoàn hảo, đem lại sự chuyên nghiệp cũng như ấn tượng tích cực đối với khách hàng. Dưới đây là top những mẫu website spa độc đáo ấn tượng trong 2020 mà Mona Media muốn giới thiệu đến các bạn.
Top những mẫu website spa độc đáo ấn tượng trong 2020
Giao diện Orientskin
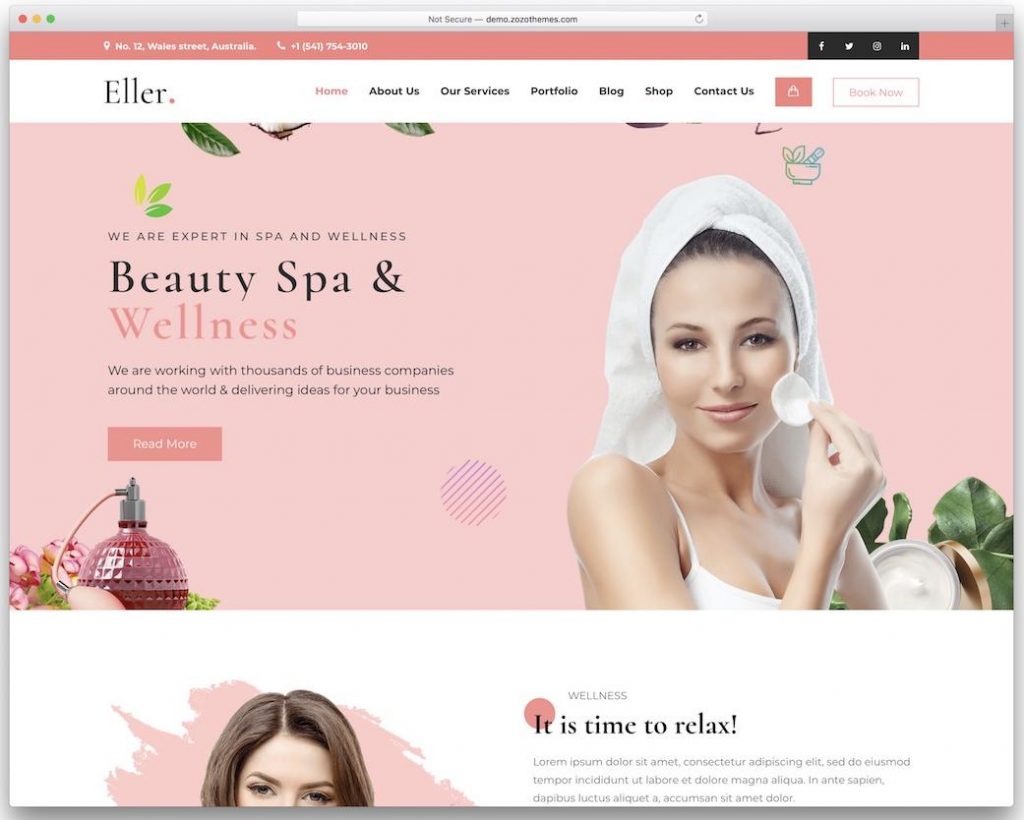
Orientskin là một gói đầy đủ các chủ đề sáng tạo website dành cho dịch vụ spa sẽ giúp bạn có những khởi đầu vô cùng dễ dàng và thú vị để tạo ra website cho spa của mình. Giao diện này bao gồm một banner lớn để chạy các slide hình ảnh, ở dưới chia layout thành các ô nhỏ để trình bày các dịch vụ mà spa cung cấp. Giao diện Orientskin cũng cung cấp cho người dùng vô số tính năng và khối tiện ích mở rộng khổng lồ, bạn có thể dễ dàng thử nghiệm và sử dụng những tính năng đó dù không có kinh nghiệm. Biểu mẫu liên hệ có sẵn trên mẫu website này được thiết kế khá rõ ràng, nhằm mục đích lấy lại thông tin liên hệ của khách hàng và giúp họ dễ liên hệ hơn.
Giao diện HelenSpa
Đúng như cái tên vốn có của nó, giao diện HelenSpa là gói các giao diện website đẹp, rất phù hợp cho lĩnh vực spa với phong cách tỏa sáng như ngọc, đáp ứng các chủ đề đa năng của WordPress. HelenSpa áp dụng phong cách đánh bóng trên phạm vị rộng, tích hợp plugin Visual Composer dựng bố cục và trình bày nội dung của trang web chỉ với thao tác kéo – thả, người dùng sẽ dễ dàng điều chỉnh và tạo ra một giao diện theo ý tưởng của bản thân.
Bên cạnh đó, với tùy biến đồ họa trực quan và có chiều sâu cùng combo 40 khuôn mẫu demo độc đáo của các trang web, bạn có thể chọn lựa và dễ dàng tùy biến trang web chỉ với vài cú nhấp chuột. Giao diện này cũng tích hợp các chức năng của một giao diện e-commerce, mã ngắn dành cho website thiên về dịch vụ như spa cũng như API của Google Maps, TheGem xứng đáng là mẫu giao diện đáng để bạn thử nghiệm.

Giao diện GrandSpa
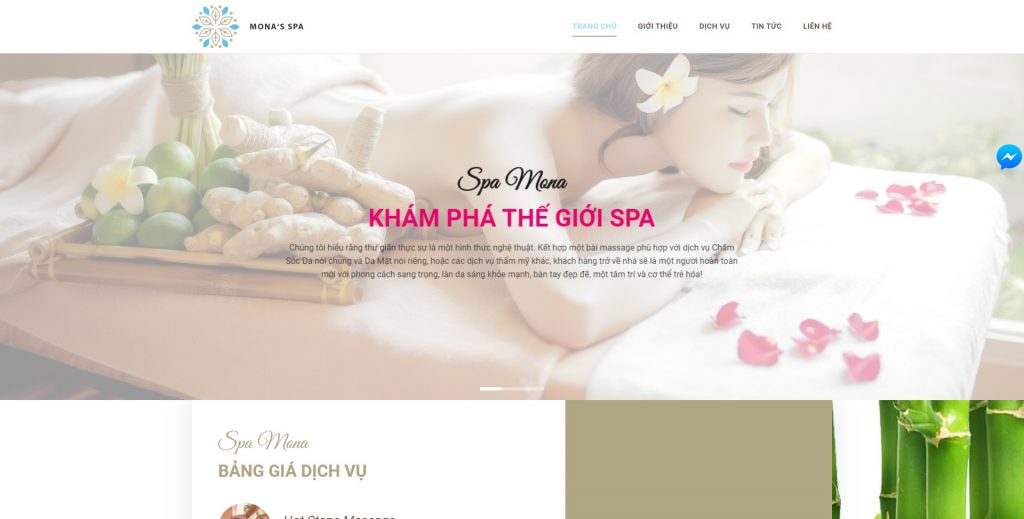
Nếu bạn là người yêu phong cách hiện đại và năng động, nếu bạn đang định hướng spa của mình theo phong cách tương tự như thế, đừng bỏ qua giao diện Aqua này nhé. Mẫu giao diện này được thiết kế tối giản, làm nổi bật hình ảnh với trang chủ là slide hình ảnh và các khung menu dịch vụ nhỏ ở phía dưới, rất phù hợp cho spa, salon làm tóc, trung tâm chăm sóc sức khỏe, lớp học yoga hay bất kì trung tâm chăm sóc sức khỏe và làm đẹp nào. Giao diện GrandSpa còn bật chế độ Retina khiến hình ảnh hiển thị vô cùng sắc nét, khả năng tương thích tốt với plugin WooC Commerce để đảm bảo tính thẩm mỹ tối giản cho giao diện.
Giao diện VictoriaSpa
Nếu như những mẫu website trên là dành cho spa phục vụ phái nữ, thì giao diện VictoriaSpa là lựa chọn hoàn hảo nếu bạn muốn xây dựng spa chăm sóc, làm đẹp cho phái mạnh và yếu. VictoriaSpa đem lại cho người dùng ấn tượng bởi phong cách thiết kế mạnh mẽ và đơn giản, cách dàn bố cục giúp khách hàng có thể dễ dàng xem được chi tiết dịch vụ, bảng giá và hình ảnh đi kèm.
Giao diện trực quan, thiết kế mượt mà, tính năng thân thiện của giao diện VictoriaSpa cũng cho phép người dùng dễ dàng tùy biến, chỉnh sửa, thêm bớt module… Mọi thông tin bằng văn bản được thể hiện rõ ràng, hình ảnh sắc nét giúp spa giới thiệu các dịch vụ tốt nhất của mình đến các khách hàng tiềm năng. Ngoài ra, Barber còn được trang bị bằng các plugin mạnh mẽ như PMC Page Builder để tăng hiệu quả tùy chỉnh.
Giao diện LuxurySpa
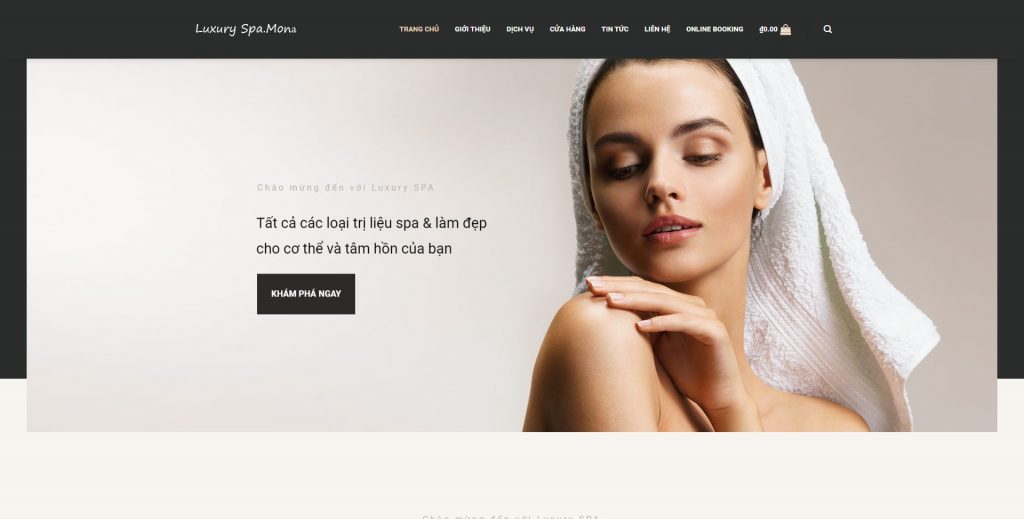
Bạn đang kinh doanh spa với đối tượng người dùng là các khách hàng ở phân khúc cấp cao, do đó bạn cần đầu tư về mặt hình thức của website không chỉ đẹp, mà còn phải thật chỉn chu và chuyên nghiệp. Giao diện LuxurySpa sẽ giúp bạn biến website spa của mình trở nên đẹp và sang trọng, đẳng cấp với độ hiển thị hình ảnh sắc nét, lối thiết kế dùng hiệu ứng làm mở hình ảnh để làm nổi bật chữ ở trên, giúp người xem cảm nhận được “sự sang chảnh” của dịch vụ spa mang lại. Việc dùng các khoảng trắng làm nền sẽ tạo không gian thông thoáng, sạch sẽ, giúp khách hàng tập trung tốt hơn vào thông tin dịch vụ ở phía dưới và nổi bật banner hình ảnh.

Giao diện Brando
Brando là một tổ hợp giao diện website đa năng rất phù hợp để xây dựng website spa dành cho lĩnh vực thẩm mỹ, làm đẹp. Giao diện này được dàn sẵn những layout gồm một banner hình ảnh lớn và những ô ảnh nhỏ kèm chữ phía dưới, dùng phong cách chữ chèn trên hình được làm mờ. Brandon tích hợp các plugin hữu ích như Visual Composer cho phép các trang được xây dựng bằng cách sử dụng một giao diện kéo – thả, WPML để xây dựng đa ngôn ngữ cho website đồng thời Redux để giúp bạn viết các ứng dụng hoạt động một cách nhất quán, chạy trong các môi trường khác nhau (client, server, and native) và dễ dàng để kiểm tra.
Việc sử dụng Lightbox cũng khiến việc bố trí và hiển thị của website trở nên mượt mà và thu hút hơn. Bài đăng có thể được hiển thị dưới 6 định dạng bao gồm cả video. Tối giản nhưng đa năng, đó là tất cả những gì có thể nói về Brando.
Tiêu chí khi chọn mẫu website đẹp cho spa

Đầu tư về hình ảnh ấn tượng
Vốn là ngành dịch vụ hướng đến cái đẹp nên website cho spa, dịch vụ làm đẹp cũng phải “đẹp” để khách hàng có thể tin tưởng và sử dụng dịch vụ. Một trong các yếu tố quan trọng nhất để “làm đẹp” website đó chính là đầu tư vào những hình ảnh trên spa. Những hình ảnh chuẩn SEO được sử dụng trên website phải có độ sắc nét cao, là hình ảnh do spa tự chụp, thậm chí để đảm bảo bản quyền hãy đóng dấu logo lên ảnh. Tuy nhiên cần lưu ý rằng nên điều chỉnh size ảnh phù hợp để hiển thị trên website, không nên tải ảnh full HD sẽ ảnh hưởng đến tốc độ tải web.
Điều hướng dễ dàng
Một website cần phải tối ưu UI – User Interface (giao diện người dùng) với mục đích cốt lõi là để tối ưu hóa UX – User Experience (trải nghiệm người dùng). Trong đó, yếu tố điều hướng dễ dàng chính là một trong những điểm mấu chốt để quyết định đến trải nghiệm người dùng. Nếu website của bạn có điều hướng quá phức tạp và rắc rối sẽ khiến cho người dùng bối rối, không thể tìm được thông tin mình cần, dễ dàng thoát đi và không quay trở lại. Do đó cần bố trí điều hướng website spa chuẩn UI/UX thật khoa học, và không quên bố trí các nút “Call to action” trên các thiết bị di động để khách hàng có thể liên hệ ngay lập tức.
Có thể tương thích các thiết bị di động
Với thói quen sử dụng điện thoại hay các thiết bị di động để tìm kiếm thông tin, ngày nay các website doanh nghiệp hiện nay đều được xây dựng theo xu hướng Responsive Web Design (RWD) bao gồm: Flexible Grid based layout, Media Queries và Flexible Media.RWD giúp web tương thích với mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị. Điều này sẽ loại bỏ nhiều phiên bản web khác nhau, đồng thời giảm thiểu thời gian cũng như chi phí thiết kế và quản trị web.

Dễ dàng tối ưu SEO
Xây dựng một website không thể tối ưu SEO sẽ gây khó khăn trong việc tiếp cận đối tượng khách hàng mục tiêu. Do đó, ngay từ những bước đầu tiên khi xây dựng website, yếu tố này cần được chú trọng, từ nội dung website hữu ích, hình ảnh, thiết kế tương thích nhiều thiết bị, tốc độ tải trang nhanh… cho đến những yếu tố nhỏ như Title – Tiêu đề trang, Thẻ mô tả Description, URL, liên kết… Mọi thứ để tối ưu về SEO cần được xây dựng ngay từ ban đầu, không nên để đến khi có lỗi phát sinh thì mới sửa lỗi vì rất khó để khắc phục những yếu tố này.
Hy vọng những chia sẻ về top mẫu website spa – thẩm mỹ viện độc đáo ấn tượng trong năm 2020 trên của chúng tôi sẽ giúp bạn xây dựng thành công website spa cho riêng mình. Ngoài ra, nếu bạn đang tìm kiếm một nơi giúp bạn làm những việc trên có thể đến với chúng tôi với hơn 10 năm kinh nghiệm thiết kế website spa – thẩm mỹ viện. Chúng tôi sẽ giúp bạn sở hữu cho riêng mình web spa ưng ý nhất !
Xem thêm: 7 Nguyên tắc thiết kế website chuyên nghiệp, 4 Yếu tố tạo sự cuốn hút cho website